À l’heure des CMS et des solutions "clés en mains", est-il toujours utile de mettre les mains dans le code, et donc d’apprendre les rudiments du HTML ou de CSS ? Et si oui, comment s’y prendre ?
"Le langage HTML est toujours au programme et à mon avis cela ne va pas changer dans les années à venir", lance Germain Doley, responsable pédagogique à l’IRTD (Institut régional des techniques documentaires) de Rouen, lorsqu’on l’interroge sur la nécessité ou non de maîtriser ce langage un peu étrange que l’on appelle HTML (pour "hypertext markup language" en anglais).
Le plus
L’avantage : ce langage de structuration et de représentation des pages web "est très simple à apprendre une fois que l’on en a compris la logique", rassure François Pottier, responsable technique du site Slate.fr. "Et même si les systèmes de gestion de contenus web (CMS) sont de plus en plus faciles à prendre en mains et à maîtriser, il est toujours utile d’avoir de bonnes bases pour pouvoir ensuite faire tout ce que l’on veut sur son site – par exemple, dans le cas d’un site de presse, structurer et organiser les pages de façon à ce qu’elles puissent être bien référencées par les moteurs de recherche".
Le moins
Bémol : le HTML5, la dernière version majeure de ce langage, "rend beaucoup plus complexe le fait d’intervenir dans le code d’une page", estime de son côté Gilles Batteux, PDG du spécialiste des logiciels documentaires Kentika. "Dans chaque page, vous allez trouver des appels vers plusieurs fichiers et vous trouverez aussi des appels vers les feuilles de style CSS" (pour "cascading style sheets"), regrette le PDG. Mais il reconnaît qu’il n’y a parfois pas d’autre possibilité que de se lancer dans une opération de décryptage de ces codes un peu alambiqués...
C’est le cas, notamment, lorsque le site doit s’interfacer avec des ressources extérieures, "ce qui arrive de plus en plus souvent dans les bibliothèques et les institutions publiques", relève de son côté Paul Poulain, directeur de Biblibre, une société de services experte dans les logiciels libres pour les bibliothèques (Koha, Bokeh, Coral et Piwik). "Sans aller jusqu’à acquérir des connaissances pointues, il faut plus que jamais comprendre ce que l’on fait, comment cela fonctionne, et comment les ressources interagissent entre elles", estime-t-il.
Se former
Pour y arriver rapidement, certaines sociétés de services, comme Alter Way, proposent des formations intensives (5 jours) sur HTML5, CCS3 et Javascript.
Mais sur ce sujet qui préoccupe de très nombreux développeurs, vous pouvez aussi compter sur des tutoriels en ligne très complets (et intéressants), proposés gratuitement sur des plateformes comme OpenClassrooms (spécialisées dans les Mooc et les cours en ligne ouverts à tous) ou Udacity (ceux qui parlent anglais peuvent y suivre en ligne des cours gratuits sur une durée de deux mois environ, à raison de 6 heures par semaine). « Dans les agences digitales, il y a d’ailleurs beaucoup d’autodidactes qui ont commencé en tâtonnant et avec des cours en ligne », estime Bertrand Jan, développeur web « front-end » chez Alter Way.
Vous voulez vous lancer dès à présent ? Alors, allons-y ! Première étape : assurez-vous d’avoir installé sur votre ordinateur les principaux navigateurs du marché (Safari, Firefox, Google Chrome, Internet Explorer et Edge, le tout nouveau navigateur de Microsoft). Cela vous permettra de tester que les pages que vous êtes en train de créer s’affichent bien sur tous les systèmes.
Deuxième étape : ouvrez le bloc-notes proposé par défaut avec votre système d’exploitation ou téléchargez l’un des nombreux éditeurs de « sources » (codes) disponibles, bien plus ergonomiques (pour plus de lisibilité, chaque ajout de code est par exemple automatiquement placé en retrait par rapport aux précédents...). Notepad++ semble être un bon compromis pour les utilisateurs de PC, de même que TextWrangler et Coda pour les Macophiles...
Vous voilà prêts. Ouvrez une page blanche et écrivez une ou deux lignes sur votre projet, avant d’enregistrer votre fichier au format .html.

Et maintenant, allez donc double-cliquer sur le fichier pour vérifier ce qu’il en est de votre première création.

Le hic : la mise en page ne passe pas, et votre saut de ligne, pourtant très simple, passe à la trappe... Mais cela ne doit pas vous décourager. C’est justement ici que l’aventure commence. « En plus de ce texte, il faut aussi écrire ce qu'on appelle des balises, qui vont donner des instructions à l'ordinateur comme “aller à la ligne”, “afficher une image”, etc. », explique Mathieu Nebra, cofondateur d’OpenClassrooms, dans un tutoriel.
Baliser... sans baliser
Mais de quelles balises parle-t-on ? Les pages HTML en sont remplies, même si elles n’apparaissent pas directement à l’écran et ne servent qu’à indiquer au poste client ce qu’il doit réellement afficher. Pour être considérées comme des balises, elles doivent toujours être
entourées de chevrons, comme ceci :
<title>Ceci est un titre</title>
<p>Ceci est un paragraphe</p>
<h1>Ceci est un premier niveau de titre</h1>
<h2>Ceci est un deuxième niveau de titre</h2>
<h3>Ceci est un troisième niveau de titre</h3>
<a href="http://www.nomdusite.com">Ceci est un lien hypertexte, mis en évidence comme tel</a>
<a href="mailto:contact@archimag.com">Ceci est un lien vers une adresse e-mail</a>
<strong>Ceci est du texte en gras</strong>
<em>Ceci est du texte en italique</em>
Une fois la balise ouverte, elle doit toujours être refermée. Mais il y a une exception : les balises orphelines (par exemple <img />, qui permet d’insérer une image, ou <br />, qui permet d’aller à la ligne sans changer de paragraphe). Celles-ci n’ont pas besoin d’être refermées puisqu’elles ne servent qu’à indiquer à l’ordinateur qu’il faut "insérer un élément à un endroit précis", selon Mathieu Nebra.
Que l’on parle de balises "classiques" ou "orphelines", il est toujours possible de préciser un attribut (autrement dit une option), qui se place juste "après le nom de la balise ouvrante et a le plus souvent une valeur". Ce qui donne, par exemple (si l’on souhaite indiquer le nom d’une image à afficher) :
<image name="photo1.jpg" />
L’en-tête et le corps d’une page HTML5
La trame d’une page HTML5 comprend toujours les éléments suivants (à recopier dans votre éditeur) : le <html> ( au début) et le </html> (à la fin) stipule que tout ce qui se situe entre les deux est écrit en HTML ; tandis que <head> </head> délimite les en-têtes, tels que le titre destiné au navigateur (<title></title>) ou les mots-clés ( <meta name="keywords">) ; et <body> </body> le texte qui s’affiche à l’écran...

Amusons-nous maintenant à créer et à structurer une page HTML5, avec les balises que nous venons de découvrir, puis à voir ce que cela donne dans un navigateur.


Les feuilles de style
Pas mal, non ? Mais pour aller plus loin – par exemple en utilisant des codes couleurs très précis, une typographie spécifique pour les liens hypertexte ou un menu ultra-personnalisé... – il faut maintenant se pencher sur le CSS. Pourquoi ne pas le faire dans le HTML ? "Le HTML définit le fond (contenu, logique des éléments)", tandis que "le CSS définit la forme (apparence)", résume OpenClassrooms.
Il s’agit, concrètement, d’un fichier dans lequel vous allez préciser tout les éléments de design que le navigateur devra prendre en compte lorsqu’il affichera la page HTML. Pensez à préciser dans l’en-tête de votre page HTML (entre <head> et </head>) le nom de ce fichier CSS (baptisé ici "lecssdemonsite"), comme ceci :
<link rel="stylesheet" href="lecssdemonsite.css" />
Les débuts ne sont pas très compliqués. Il suffit de recopier le petit bout de code, ci-dessous, dans votre éditeur de texte (le seul fait d’indiquer "color: purple" devrait ici afficher en violet le texte de tous les paragraphes de votre page...) :

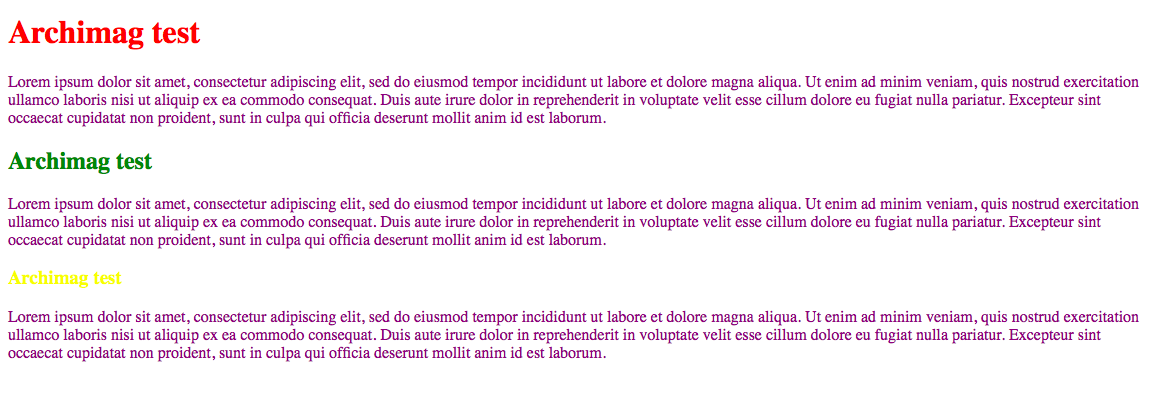
Le paragraphe est ici symbolisé par la lettre p, sans les fameux chevrons dont nous venons de parler pour le HTML (<p>), suivie des accolades { et }. Dans la même logique, si l’on souhaite afficher en rouge le titre <h1>, en vert le titre <h2> et en jaune le titre <h3>, il faut coder dans le fichier CSS :
h1
{
color: red;
}
h2
{
color: green;
}
h3
{
color: yellow;
}
Le résultat ? Le voici :

Vous voulez le titre <h1> en très grande taille et en italique ? Dites-le avec un petit « font-size », pour lequel vous déterminerez le nombre de pixels désiré, un « font-family », renvoyant à la police souhaitée, et un font-style. Exemple :
h1
{
font-size: 54px;
font-family: helvetica;
font-style: italic;
color: red;
}

On remarquera qu’italique ne se dit pas "em" en langage CSS, mais "italic", de même que le texte gras ne s’écrit pas "strong", mais "bold" et "souligné" se prononce "underline"... Preuve s’il en est que s’ils ne sont pas compliqués, HTML5 et CSS nécessitent un minimum d’apprentissage. On ne devient pas polyglotte du jour au lendemain. Mais il ne faut pas non plus des mois d’apprentissage pour maîtriser les fondamentaux de ces deux langages de programmation... A vous de jouer.










